After you’ve connected, the tests will launch automatically. You can see which tests are being executed in the Test Cases view.
It’s very easy to work with the vscode-ibmi extension.
npm i.vsixTo build a .vsix of the extension, you can use:
npm run packageTo work on this documentation:
npm inpm run devnpm run buildWe have two types of test suites:
The backend test cases are primarily for testing the API and the frontend test cases are for testing the extension’s UI and VS Code commands.
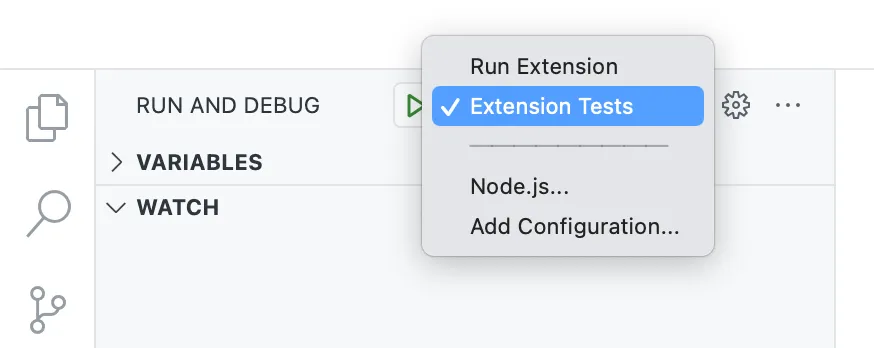
src/api/.env.sample named .env and enter details of the system for the tests to run onnpm run testTo run the tests, start debugging the Extension Tests configuration and connect to a system for the tests to run.

After the Extension Host is launched, connect to a system - this system is where the test runs. The tests should not alter any system configuration or existing files.
After you’ve connected, the tests will launch automatically. You can see which tests are being executed in the Test Cases view.

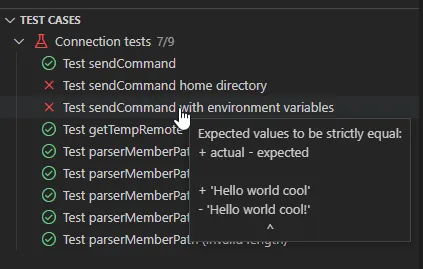
If a test fails, you can see the result by hovering over the failed test.